📐 Pixel Perfect Tailwind
Intro
Pixel Perfect Tailwind Workshop Introduction

👨💼 Hello!
My name is Peter the Product Manager. I'm here to help you get oriented and to give you your assignments for the day.
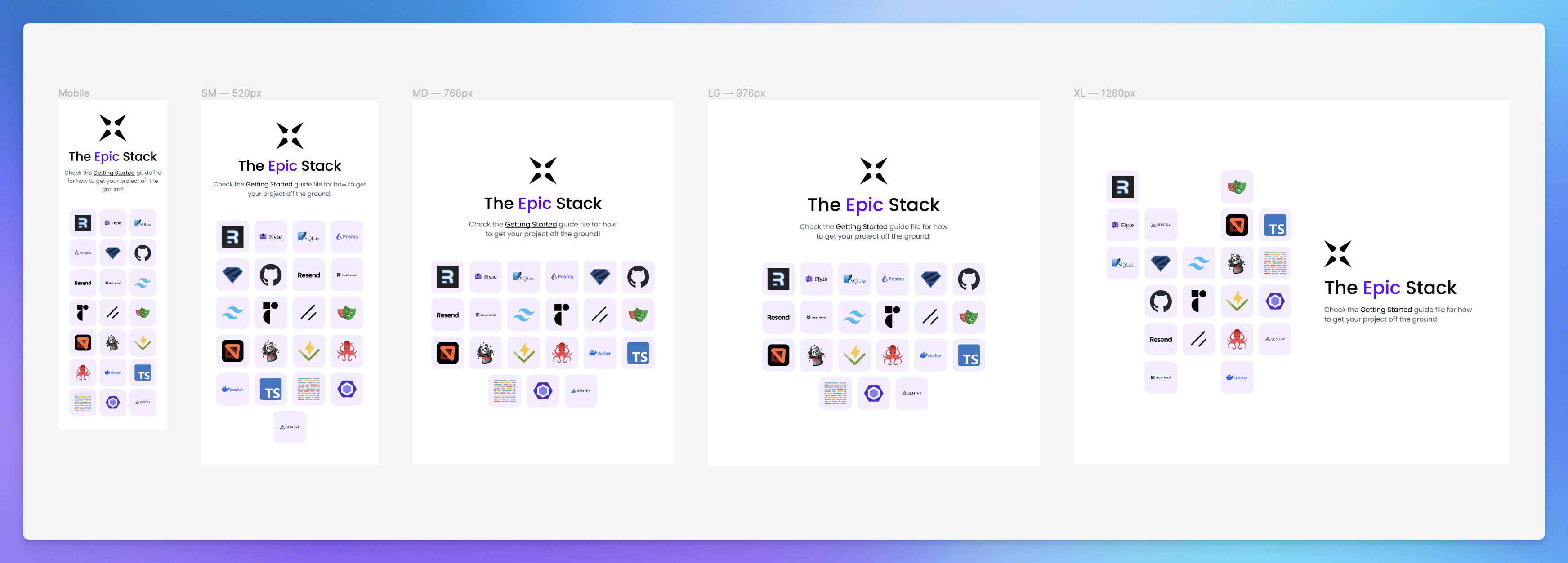
We're going to take this Figma file provided by a design team, and implement it with Tailwind CSS as close to "Pixel Perfect" as possible 💪
Here's a preview of the Figma file:
Topics this workshop covers
Throughout this hands-on workshop, you will learn how to:
- Approach a new responsive design conversion, from the ground up
- Leverage modern Figma features, such as autolayout and Dev Mode
- Translate Figma “Design Tokens” to the Tailwind config
- Leverage CSS layout tools like Flexbox, Grid and even Subgrid to achieve complex designs
- Create CSS-only Keyframe animations on page load
- Manage dynamic styles in a Tailwind JIT-friendly way
- Prepare for the CSS Tailwind theme configuration coming in v4.0
We've got plenty to cover, so let's get started!
🎵 Check out the workshop theme song! 🎶
Loading "Epic Web: Pixel Perfect Tailwind Theme Song"